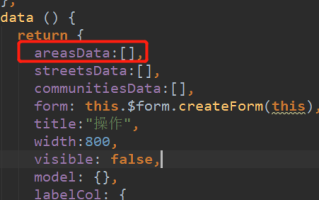
<div class="ibox-content" id="locking">
<form action="" method="post" class="form-horizontal" enctype="multipart/form-data" id="checkForm">
<div class="form-group">
<div class="col-md-12">
<label onclick="passThrough()" class="checkbox-inline i-checks">
<input type="radio" name="operation" value="0" checked="checked"
class="flat-green minimal"/>
<span class="text-navy">通过</span>
</label>
<label onclick="veto()" class="checkbox-inline i-checks">
<input type="radio" name="operation" value="1"
class="flat-red minimal"/>
<span class="text-danger">否决</span>
</label>
</div>
</div>
<div th:replace="checkLanguage/commonCheckLanguage::commonCheckLanguage"></div>
<div class="form-group">
<div class="col-md-12">
<label>意见:</label>
<textarea id="remark" name="remark" rows="3" class="form-control input-sm" th:text="${remark}"></textarea>
</div>
</div>
</form>
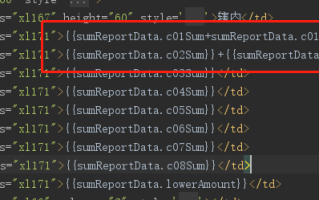
</div>冻结div中所有一句话
$("#locking div *").attr("disabled",true);效果对比
冻结前

冻结后

标签: input
文章来源:
不凡
版权声明:本站所发布的全部内容部分源于互联网搬运,仅供用于学习和交流,如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:bufanYes@163.com








还木有评论哦,快来抢沙发吧~