前段使用vue,需要把展示的金额如:2000000转换为2,000,000.00这样展示,适合使用者方便查看金额
需要用到的包为accounting.js文章末尾提供下载
1.首要要引入accounting.js
<script src="${request.contextPath}/statics/js/accounting.min.js" ></script2.写vue过滤器filters
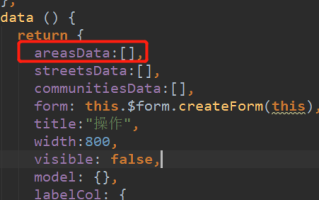
filters: {
amountFormat: function(value) {
var data = value+"";
if (data!=undefined){
if (!data.match(/[^\x00-\xff]/ig)){
return accounting.formatMoney(data,"");
//"" 引号中留空最终展示的金额为2,000,000.00
//"" 引号中写¥符号最终展示的金额为¥2,000,000.00
}else {
return data;
}
}
},
},3.在页面金额出调用刚写的过滤器 两种调用方式
第一种:{{ data.amount|amountFormat }}第二种:<div v-bind:data="'data.amount' | amountFormat " ></div>
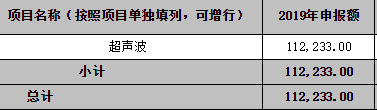
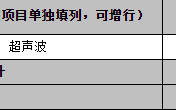
4.效果预览

5.文件下载
标签: vue accounting
文章来源:
不凡
版权声明:本站所发布的全部内容部分源于互联网搬运,仅供用于学习和交流,如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:bufanYes@163.com









评论列表
哥哥 分类前端打错了哦