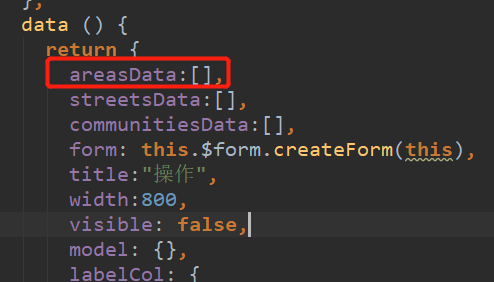
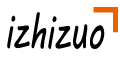
一、在data中声明变量

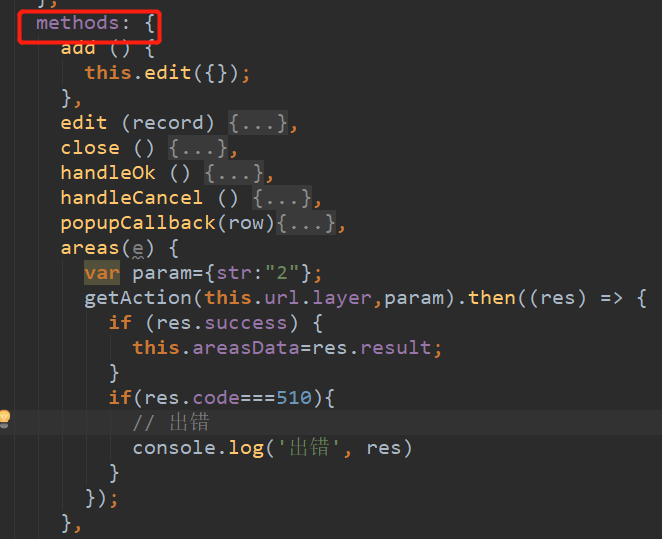
二、在methods中写获取后台数据,并且赋值给上边声明的变量areasDara

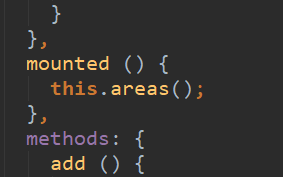
三、在mounted中调用areas方法,实现进页面后自动加载该方法获取后台数据

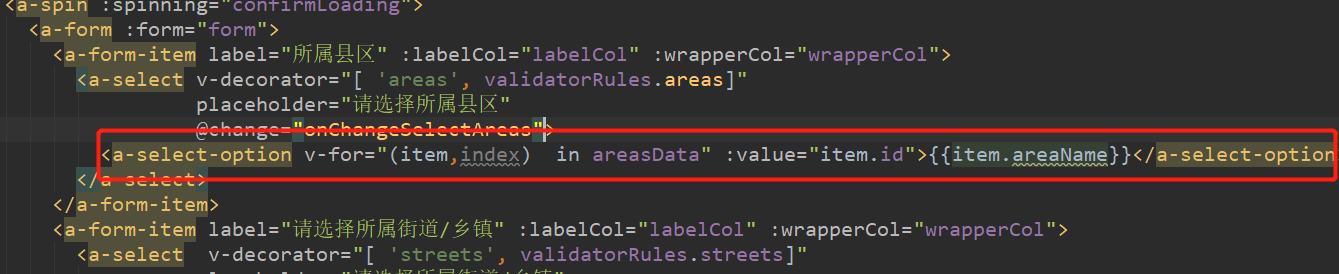
四、在option中写上for来循环刚才data中声明的变量

代码如下:
<a-form-item label="所属县区" :labelCol="labelCol" :wrapperCol="wrapperCol">
<a-select v-decorator="[ 'areas', validatorRules.areas]"
placeholder="请选择所属县区"
@change="onChangeSelectAreas">
<a-select-option v-for="(item,index) in areasData" :value="item.id">{{item.areaName}}</a-select-option>
</a-select>
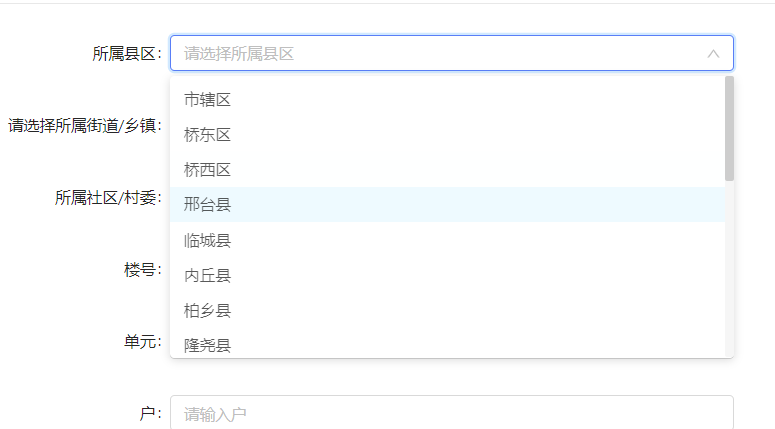
</a-form-item>效果如下:

标签: vue
文章来源:
不凡
版权声明:本站所发布的全部内容部分源于互联网搬运,仅供用于学习和交流,如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:bufanYes@163.com








还木有评论哦,快来抢沙发吧~