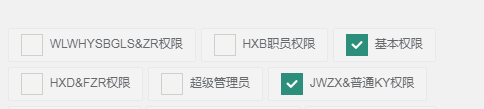
之前用的checkbox太丑想换成icheck样式的CheckBox


换成icheck样式的CheckBox要获取多选框的数据很简单一段话
var checkBoxArr = [];
$('input[name="role"]:checked').each(function() {
checkBoxArr.push($(this).val());
});把name替换成自己复选框的name即可
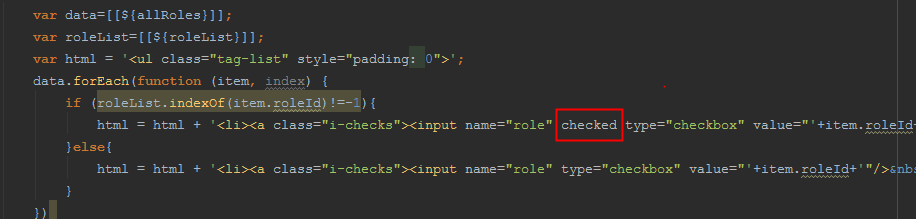
对于icheck的回显跟普通checkbox回显一样,只要把要回显的input 加上checked 即可回显

文章来源:
不凡
版权声明:本站所发布的全部内容部分源于互联网搬运,仅供用于学习和交流,如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:bufanYes@163.com








还木有评论哦,快来抢沙发吧~