小程序想要实现省市县区 街道社区的五级联动功能,小程序有现成的api可以使用:apifm-wxapi
具体使用方法:
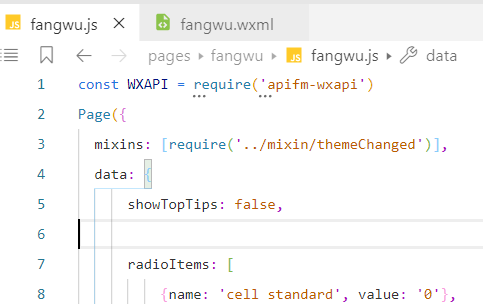
在要使用五级联动的小程序js页面头部加上
const WXAPI = require('apifm-wxapi')

然后就是npm的安装
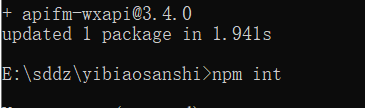
使用cmd进入到小程序根目录执行 npm install apifm-wxapi,其中E:\sddz\yibiaosanshi>是我的小程序根目录

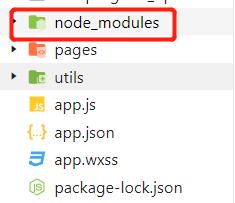
执行完毕后小程序会多出一个目录

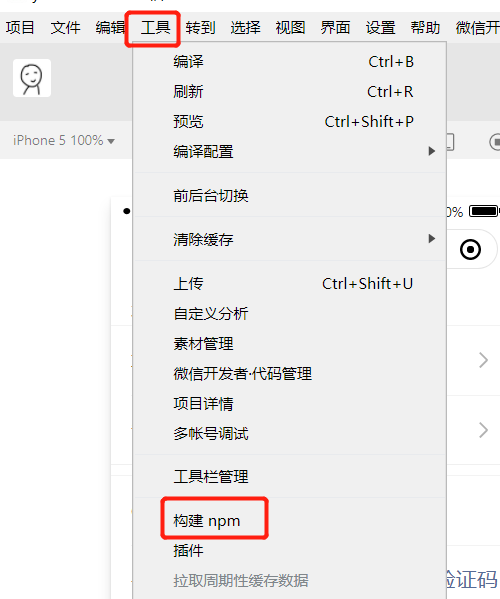
然后在小程序开发工具中 点击“工具”>“构建npm”

如果提示找不到npm,可以再cmd中执行npm仓库的初始化
进入到小程序的文件夹,执行npm init 初始化仓库

根据提示输入一些y/n等 仓库就创建完成了
最后就是小程序页面了
直接复制下边的代码到wxml和js中即可实现五级联动
<view class="weui-cell weui-cell_active weui-cell_select weui-cell_select-after">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">
省份
</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="provinceChange" value="{{pIndex}}" range="{{provinces}}" range-key="name">
<view class="weui-select weui-select_in-select-after">
{{provinces[pIndex].name}}
</view>
</picker>
</view>
</view>
<view wx:if="{{cities}}" class="weui-cell weui-cell_active weui-cell_select weui-cell_select-after">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">
城市
</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="cityChange" value="{{cIndex}}" range="{{cities}}" range-key="name">
<view class="weui-select weui-select_in-select-after">
{{cities[cIndex].name}}
</view>
</picker>
</view>
</view>
<view wx:if="{{areas}}" class="weui-cell weui-cell_active weui-cell_select weui-cell_select-after">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">
区县
</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="areaChange" value="{{aIndex}}" range="{{areas}}" range-key="name">
<view class="weui-select weui-select_in-select-after">
{{areas[aIndex].name}}
</view>
</picker>
</view>
</view>
<view wx:if="{{streets}}" class="weui-cell weui-cell_active weui-cell_select weui-cell_select-after">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">
街道/镇
</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="streetChange" value="{{sIndex}}" range="{{streets}}" range-key="name">
<view class="weui-select weui-select_in-select-after">
{{streets[sIndex].name}}
</view>
</picker>
</view>
</view>
<view wx:if="{{communities}}" class="weui-cell weui-cell_active weui-cell_select weui-cell_select-after">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">
社区/村委会
</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="communityChange" value="{{ccIndex}}" range="{{communities}}" range-key="name">
<view class="weui-select weui-select_in-select-after">
{{communities[ccIndex].name}}
</view>
</picker>
</view>
</view>
js页面
const WXAPI = require('apifm-wxapi')
Page({
data: {
provinces: undefined,// 省份数据数组
pIndex: 0,//选择的省下标
cities: undefined,// 城市数据数组
cIndex: 0,//选择的市下标
areas: undefined,// 区县数数组
aIndex: 0,//选择的区下标
streets: undefined,// 街道/镇数据数组
sIndex: 0,// 选择的街道下标
communities: undefined,//社区/村委会数据数组
ccIndex: 0,// 选择的社区下标
},
onLoad: function (options) {
WXAPI.province().then(res => {
if (res.code == 0) {
this.setData({
provinces: res.data
})
}
})
},
provinceChange(e){
const index = e.detail.value
this.setData({
pIndex: index
})
const pid = this.data.provinces[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
cities: res.data
})
}
})
},
cityChange(e){
const index = e.detail.value
this.setData({
cIndex: index
})
const pid = this.data.cities[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
areas: res.data
})
}
})
},
areaChange(e){
const index = e.detail.value
this.setData({
aIndex: index
})
const pid = this.data.areas[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
streets: res.data
})
}
})
},
streetChange(e){
const index = e.detail.value
this.setData({
sIndex: index
})
const pid = this.data.streets[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
communities: res.data
})
}
})
},
communityChange(e){
const index = e.detail.value
this.setData({
ccIndex: index
})
const pid = this.data.communities[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
// 没有下级了
})
},
});
效果如下:

文章来源:
不凡
版权声明:本站所发布的全部内容部分源于互联网搬运,仅供用于学习和交流,如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:bufanYes@163.com








还木有评论哦,快来抢沙发吧~